
How to hire React JS developers: step-by-step guide
Contents
React is a JavaScript library that has become increasingly popular in software development in recent years. React.js has quickly gained popularity due to its flexibility, speed, and ability to handle large amounts of data. Facebook developed it to address the challenges of building complex, interactive user interfaces for web applications.
One of the main reasons for React’s popularity is component-based architecture, which allows developers to build modular and reusable code. React.js has become a go-to technology for software development because of its scalability and high performance. As a result, businesses of all sizes have adopted it to create high-quality web applications that meet their customers’ needs.
In this article, we’ll explain why including React in your technology stack is a good solution and how to hire React.js developers for your team.
What is a React JS developer
React.js is one of the most popular libraries for building web and mobile apps, with 10.5 million active websites already utilizing it. According to Statista, React ranks as the number one front-end web framework developers use. As of 2022, almost 43% of developers surveyed use React to develop apps. This technology has been used in many successful products, such as Meta, Twitter, Amazon, and Uber, and will continue to be in demand in the future.
React.js is gaining popularity due to its high performance, which is based on a virtual representation of the Document Object Model (DOM). In addition, React’s modular nature makes it easy to maintain, saving business time and money. It also has a large and supportive community that provides many libraries and resources to make development easier.
What is a React.js developer? React programmers are professionals who create interfaces and features for apps and websites. They are responsible for building applications’ UI and developing apps using React.js tools. Critical responsibilities of this specialist include:
- generating high-quality front-end code from frames and layouts;
- building reusable JavaScript, CSS, and HTML components;
- utilizing React processes such as Context and Redux API to extract computed data from the state;
- analyzing code to improve application loading speed;
- testing and optimizing app quality and performance.
Junior React.js developers should be familiar with JavaScript, Git, RxJS, HTML 5, and CSS 3. Middle React developers typically have at least two years of experience with React and are well-versed in TypeScript, JavaScript (ES6), and Redux. Senior React developers usually have five years or more of professional experience, can create RESTful services/APIs, and have advanced knowledge of TypeScript. They are also proficient in English and may have prior knowledge of other JavaScript frameworks. Regardless of their level, React developers play an essential role in creating high-quality, performant applications that meet the needs of businesses and their customers.
When do you need to hire React JS developers
React is a technology suited to building complex dashboards and data visualization solutions. It enables developers to reuse and redraw components quickly, resulting in real-time data updates. This library is also an ideal choice for developing single-page apps, chat apps, lifestyle apps, e-commerce apps, and many more. That is why many companies prefer to hire React.js developers.
There are several key benefits to choose React:
- It is an open-source technology that offers openness and cost-effectiveness.
- React.js uses reusable components that enable developers to focus on developing new features instead of maintaining existing code. The virtual DOM improves application performance, resulting in faster loading times and more efficient memory usage.
- Due to its popularity, various resources are available in the form of tutorials and documentation to help developers overcome challenges and keep the project on schedule and budget.
- React provides robust security to ensure the integrity of websites and applications built with this library.
- To work with React, the coder must thoroughly understand the JavaScript programming language, common to various front-end and back-end technologies. That means having a skilled JS developer on staff enables a company to tackle a broader range of tasks than can be provided through narrow specialization alone. To discover more about the benefits of recruiting JS programmers, please refer to our article How to hire a JavaScript developer: a best guide.
React is an excellent choice for building social, e-commerce, and cross-platform applications. For example, social media apps are often made with React.js because it is ideal for applications where users watch videos, save images, receive notifications from other users, and share updates. E-commerce businesses need user-friendly and well-structured websites, and React.js provides components to make it easier to navigate retail platforms. If you want to create an app compatible with iOS and Android, switching to Native React is an intelligent choice.
React.js can provide high performance for startups. It enables sites or applications to handle many users and possible network loads while minimizing the time and costs required for the development. For medium-sized businesses, the speed of developing user interfaces and stability and reliability are important. Facebook is responsible for updates and security fixes to React, so mid-sized companies don’t have to worry about the platform’s safety.
Many large companies choose React.js to develop their enterprise applications because of its significant scalability, reusability, and reliability advantages. React simplifies testing and enables faster rendering. Netflix, for example, chose React because of its clean programming style and one-way data binding. Airbnb uses it in the internal architecture of web pages and mobile applications because of its components and easy code restructuring and iteration. Instagram optimized its web application using React.js, enabling users to quickly and easily access the social network and enjoy the smooth functioning of its UI/UX design.
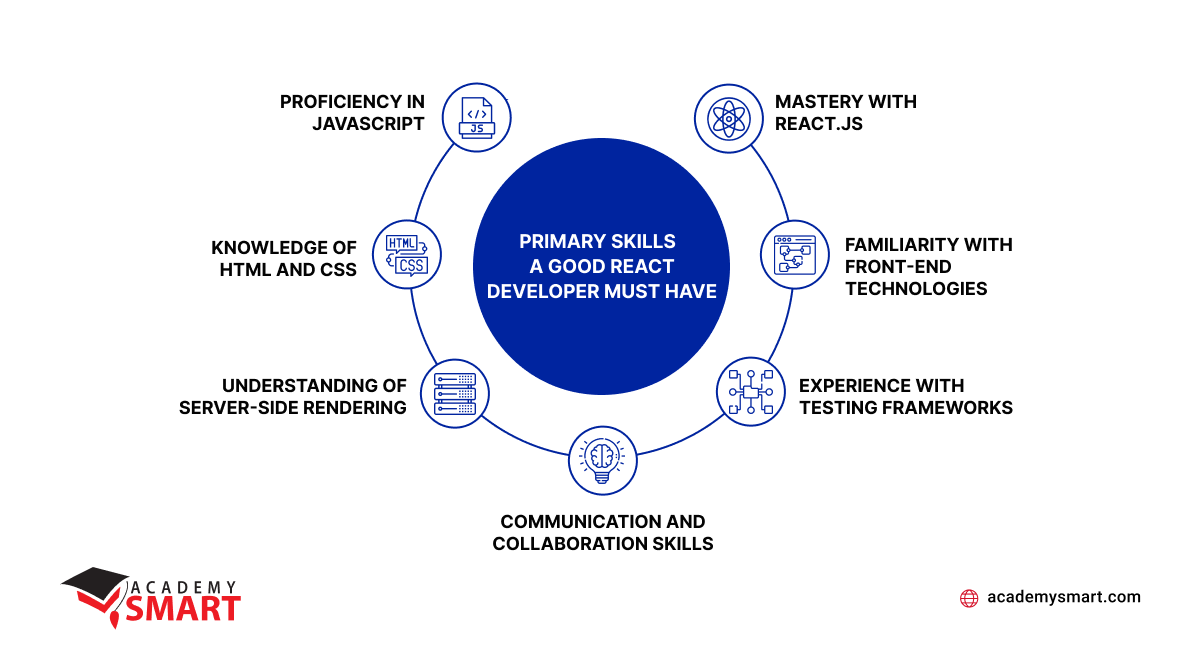
What are the skills for React JS developers
React developers are responsible for creating and delivering the visual aspects of a web page or app that users interact with. Working alongside UI designers, React.js coders ensure the website or app is aesthetically pleasing and functions seamlessly. To be effective in their role, React coders require some specific skills. To hire an experienced React.js developer, you must know what they include.
Proficiency in JavaScript
It is the most crucial professional skill for a React.js developer, as JavaScript is the primary language for building React applications. It includes a deep understanding of core JavaScript concepts such as data types, functions, loops, conditionals, objects, and arrays and familiarity with modern ECMAScript standards.
In addition, a React.js developer should have a strong grasp of advanced JavaScript topics such as closures, hoisting, scope, context, asynchronous programming, promises, and the event loop. This knowledge is critical for writing optimized, efficient, scalable code to handle complex applications with large data sets and high user traffic.
Furthermore, a React developer should be familiar with popular JavaScript libraries and frameworks and related tools and technologies such as Node.js, npm, webpack, Babel, and ESLint. It allows them to leverage these tools to streamline development workflows, enhance application performance, and debug code more efficiently.
Mastery with React.JS
It’s another crucial skill for any React developer. It involves a deep understanding of the React.js library, including its component-based architecture, virtual DOM, and state management. This skill enables developers to build complex web applications with high performance, interactivity, and maintainability.
To have mastery of React.js, developers must be proficient in the fundamentals of JavaScript, HTML, and CSS. They should also know the latest developments in the React.js ecosystem, such as popular libraries like Redux, React Router, and React Native.
React programmers with mastery of the library can create reusable and scalable components, design efficient rendering algorithms, and optimize application performance. They can integrate React.js with other front-end and back-end technologies, such as Node.js and GraphQL.
Knowledge of HTML and CSS
A strong understanding of HTML and CSS is critical for any React.js developer. HTML provides the structure of a web page, while CSS defines the style and layout. React.js uses a component-based architecture to build user interfaces. These components are typically written in JSX, a syntax extension of JavaScript that allows developers to define HTML-like elements and their styles within JavaScript code.
Therefore, a React.js developer must have a solid grasp of HTML and CSS to effectively design and implement these components. That includes knowledge of semantic HTML tags, CSS selectors, and the box model, as well as familiarity with responsive design principles and CSS preprocessors like SASS or LESS.
A React.js developer with strong HTML and CSS skills can create visually appealing and responsive user interfaces that function well across multiple devices and browsers. They can also leverage the power of CSS to apply animations and transitions to UI elements, enhancing the user experience.
Familiarity with front-end technologies
As the primary focus of React.js is on the user interface, a React programmer should be familiar with various front-end technologies, such as web development frameworks, libraries, and tools. It includes knowledge of popular front-end frameworks like Angular, Vue.js, and Bootstrap. Additionally, mastery of web development tools, such as Webpack and Babel, is important to enhance the development workflow and make it more efficient. Overall, familiarity with different front-end technologies is a skill that allows React.js developers to build efficient, reliable, and user-friendly web applications.
Understanding of server-side rendering
An important skill for a React.js developer is an understanding of server-side rendering. It involves generating the initial HTML on the server and sending it to the client, which can improve the performance and SEO of the application.
A React coder with knowledge of server-side rendering can implement it in their applications and optimize the loading time and overall performance. They should understand how server-side rendering works and be familiar with frameworks like Next.js or Gatsby.
This hard skill also means working with APIs and integrating them with React.js applications. It requires knowledge of back-end technologies like Node.js and experience with databases and server-side languages like PHP, Python, or Java. For example, MERN, which consists of MongoDB, Express.js, React.js, and Node.js, today is considered one of the best stacks for React development.
Experience with testing frameworks
To have the ability to design and execute automated tests to validate the functionality of an application or component, React programmers require familiarity with various testing tools and frameworks such as Jest, Enzyme, Mocha, and Chai. By writing tests that simulate user interactions, developers can catch bugs before they affect the end users and ensure that the application functions as expected.
React.js devs should have a strong understanding of the testing methodologies and best practices that can help ensure the quality and reliability of the application. They should be capable of writing test cases and conducting various types of testing, such as unit testing, integration testing, and end-to-end testing.
Furthermore, React developers should know how to use testing frameworks to identify and diagnose performance issues, memory leaks, and other potential problems.
Communication and collaboration skills
These skills are necessary to effectively collaborate with other team members, such as designers, project managers, and other developers or stakeholders. A React.js coder with good communication skills can clearly and effectively articulate their ideas and opinions to other team members. Furthermore, devs with mastery in React usually possess excellent problem-solving skills, as they can identify and fix issues related to user experience quickly and efficiently. They also have to listen actively and attentively to feedback and suggestions from others. It helps to ensure that the entire team is on the same page and working towards the same goals.

Primary React developer skills
How to find a React JS developer
When you’ve defined the level of front-end programmer you require, it’s time to determine the collaboration model that suits your needs. There are several options available.
The most known one is to find in-house React.js developers, which is ideal if you want direct and timely communication with the hired professionals. This solution is beneficial if you already have a development team and need additional developers full-time to strengthen it.
Advantages of this approach:
- You have complete control over your team and the entire development process.
- A full-time developer can resolve possible issues faster since your communication is direct and immediate.
- An internal employee can better understand the company’s values and workflow.
Disadvantages of in-house recruitment process:
- You may not find suitable candidates in your location.
- You will handle all activities related to recruiting, interviewing, hiring, onboarding, and maintaining professionals.
- You will have to pay more taxes for each new full-time employee.
If you find that a full-time employee is not the right fit for you, consider other options to augment your team with remote staff.
Freelance
Hiring freelancers may be a suitable option for you to complete small projects or tasks.
One of the most common ways to find freelance React.js developers is through job posting sites. These platforms offer a direct line to your target audience, regardless of the type of developer you’re looking for. Many of these sites boast large numbers of applicants, making it easier to find a suitable developer quickly. This hiring strategy can save you time on screening and recruitment processes.
Online communities such as Stack Overflow, Dice or GitHub Jobs can be valuable resources for more niche jobs. Upwork is a popular freelance platform with a large pool of developers. Toptal, Indeed, and Fiverr are prominent players in the freelance market too.
Popular social networks, like LinkedIn, Twitter, or Facebook, can also be used to hire React.js developers. With some research and outreach, you can expand your network and connect with potential candidates.
Outsourcing
Outsourcing can be ideal if your project requires diverse specialists, including a team of React.js software developers. In this case, you will communicate with a project manager who will take full responsibility for all project-related activities, update you on current issues and provide reports on the work done. The outsourcing company will handle all aspects of hiring competent specialists, determining their compensation, and managing taxation.
By outsourcing, you can access a broader range of expertise and resources, ultimately leading to a more successful project. To find a development company for outsourcing, search online, ask for recommendations, or check review platforms such as Clutch. These platforms provide valuable insights into the experience of other companies that have worked with the outsourcing company, allowing you to make an informed decision.
Outstaffing
In hiring a remote React developer to work with your internal team, an alternative collaboration model to outsourcing is called outstaffing. This option is suitable when you want to handle the project management internally but need a software development provider to hire and maintain the team members. Using the services of an outstaffing agency, you get instant access to a vast pool of diverse specialists in front-end and back-end development. For example, if you need to beef up your React development team with a good server tech-savvy, look at the benefits of hiring a Java programmer.
Outstaffing allows you to quickly add highly skilled team members without the hassle of recruiting, and interviewing to check for expertise. Additionally, you can utilize the programmer’s services for the exact duration of the project and easily replace them with a more suitable candidate, if necessary, without the complications of salary, taxes, and layoffs. However, there may be significant differences in time zones and cultural norms, so choosing outstaffers from offshore locations close to your own, such as Ukraine, is recommended. Below, you may now check out a short presentation to see React developers of Academy Smart in action.
How to hire a React JS developer: 7 steps
As the popularity of React.js continues to grow, the demand for skilled React developers is rising. Recruiting the right programmer can be challenging, especially if you are not familiar with the necessary skills and experience required for the job. In this context, an efficient hiring algorithm can save you time, money, and energy. Below, we’ll explore some key steps you can take to organize the process of hiring a React.js developer and ensure that you find the best candidate for your project.
Step 1. Define the job requirements
To get started, you should create a clear and concise job description that outlines the necessary skills, experience, and qualifications for the position. This description should also include information about the job’s responsibilities, including developing and maintaining React-based applications and any additional responsibilities, such as communicating with stakeholders or managing a team.
When defining the job requirements, it’s essential to consider the scope and scale of your project and your company’s goals and values. Additionally, you should define any soft skills required for the position. By clearly defining the job requirements, you can ensure that you attract suitable candidates for the job and make an informed hiring decision.
Step 2. Post the job listing
This step involves creating a job posting that communicates the job requirements and expectations to potential candidates. This listing should include the job title, job description, required qualifications, and other details. To ensure the job listing reaches a wide audience, you may post it on various job boards, social media platforms, and professional networks.
When creating the job listing, use clear and concise language. It should be written in a way that is easy to understand and highlights the essential expertise and skills. It’s also important to include information about the company and any relevant benefits or perks from the job.
After posting the job listing, monitoring the responses and reviewing the applications carefully to identify the most qualified candidates is important. It is also necessary to follow up with candidates and schedule interviews to learn more about their experience, and suitability for the project.
Step 3. Screen candidates
This step includes reviewing each candidate’s application and resume to determine if they meet the job requirements and have the necessary skills and experience to perform the job successfully. The screening process usually starts with a brief phone or video call to assess the candidate’s communication skills, availability, and interest in the position.
Step 4. Conduct interviews
If the candidate passes this initial screening, the next step is to conduct a technical interview to assess their React skills and knowledge. The technical interview may involve a coding challenge or discussing the candidate’s previous React projects. In addition to technical skills, it’s also important to consider other factors, such as the candidate’s work experience, education, soft skills level, and cultural fit with the team. After screening the candidates, the hiring team should have a shortlist of the most promising candidates who will be invited for the final round of interviews.
Step 5. Check references
Reference checks provide valuable insight into a candidate’s past performance, work ethic, and overall fit for the role. To get it, the hiring manager or HR representative should contact the candidate’s previous employers, typically via email or phone. It is crucial to verify the authenticity of the reference, such as their job title and relationship with the candidate.
During the conversation, the reference should be asked specific questions about the candidate’s previous job duties, work style, and overall performance. It is essential to ask open-ended questions to allow the reference to provide detailed responses. It is also necessary to keep the reference check process consistent for all candidates to ensure fairness and objectivity in the hiring process.
Step 6. Offer the job
Once you have identified the most suitable candidate for the React developer position, the next step is to offer the job. It’s an important step that should be done carefully to avoid misunderstandings and ensure the candidate accepts the offer.
First, you must contact the candidate and inform them they have been selected for the position. You will then need to provide them with a formal job offer that includes details such as the job title, salary, start date, and any benefits that come with the position.
It is important to communicate clearly with the candidates throughout the process, especially during the offer stage. Be sure to answer any questions they may have about the job, benefits, or company culture. You should also inform the candidate of any next steps, such as paperwork or background checks, that must be completed before their start date.
Once the candidate has reviewed the job offer, they will accept, decline, or negotiate the terms. If the candidate agrees with the offer, be sure to send them an official letter of employment or contract that outlines the terms of the offer in writing.
If the candidate declines the offer, it is essential to ask for feedback on why they refused and if there are any areas of improvement in the hiring process or company culture that can be addressed. This feedback can be valuable in improving future hiring efforts.
If the candidate negotiates the terms, be prepared to discuss and potentially adjust the offer to meet their needs. However, it is crucial to ensure that adjustments are reasonable and within the company’s budget and policies.
Step 7. Onboard the new hire
The last step involves integrating the newly hired React.js developer into your company’s culture and workflow. It includes introducing them to the company’s mission, policies, procedures, and tools they will be using. The onboarding process should also include training and mentoring to help the new hire become productive quickly. It’s essential to make the new hire feel welcome and supported during this process to help them become a successful and long-term team member.
As you can see, finding and hiring a qualified React programmer is a complex task that takes time and effort. Unsurprisingly, the services of professional IT recruiters and outstaffing agencies are in such high demand in the market since, in terms of money, they are cheaper for enterprises than an independent recruiting routine. Moreover, the right choice of an IT vendor always results in achieving the goals and a high-quality software product that brings real profit. Visit our portfolio to see the success our clients have already achieved.

Custom software apps examples we delivered yet
How Academy SMART can help you hire a React JS developer
Academy Smart is a professional enterprise application development team with over 13 years of practical experience. To responsibly fulfill our services to our clients, we have an established process for searching and hiring IT specialists of various profiles, allowing us to select the best talents in their field and excellent team players. More than 130 front-end and back-end developers from our staff are ready to offer their knowledge and help you achieve your business goals.
If you need React developers, you can augment your team with our outstaffers or hire an entire development team to outsource workflows. And yes, we are a company from Ukraine, which means that our services for you will be high quality and cost-effective. We are ready to consider your ideas today. Let’s start a conversation.
Hire React JS developer: Frequently Asked Questions
How much does it cost to hire a React JS developer?
The cost of working as a React dev depends on the level of skills, the complexity of the project, the model of cooperation, and the location of the programmer. At Academy Smart, you can hire a skilled React developer for 35-55 euros per hour.
What should I look for when hiring a React JS developer?
Knowledge of front-end development technologies, a variety of previous work experience, and teamwork skills should be considered as the main criteria for choosing a React development specialist.
